
ワードで画像の位置を調整するには?
2か月 ago

Word でドキュメントを作成する際、画像の配置は非常に重要です。見た目の美しさだけでなく、情報の伝達効率にも大きく影響します。しかし、Word の画像配置は、最初は少し難しく感じるかもしれません。画像が思うように動かない、テキストとの配置がうまくいかない、といった問題に直面した経験はありませんか?この記事では、Word で画像を自由自在に配置し、より洗練されたドキュメントを作成するための具体的な方法を、初心者にもわかりやすく解説します。基本的な操作から応用テクニックまで、画像配置の悩みを解決しましょう。
ワードで画像の位置を調整するには?
ワードで画像の位置を調整するには、まず画像のレイアウトオプションを変更することが重要です。画像の周囲のテキストとの関係を調整することで、インライン、四角、背面、前面など、さまざまな配置を選択できます。また、位置タブで詳細設定を行うことで、水平方向と垂直方向の正確な配置を指定できます。これらのオプションを組み合わせることで、ドキュメント内の画像の配置を細かく制御できます。
画像のレイアウトオプションを変更する
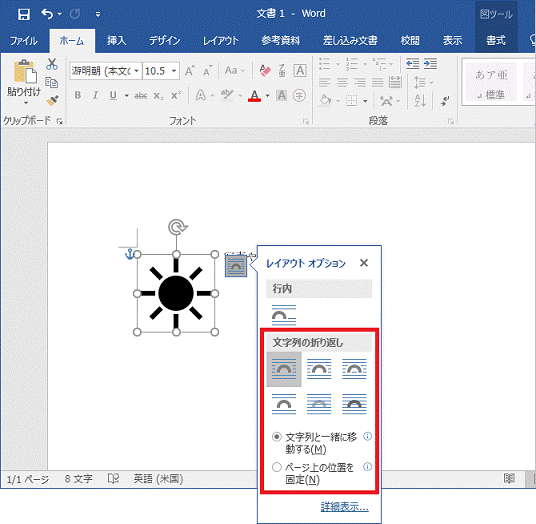
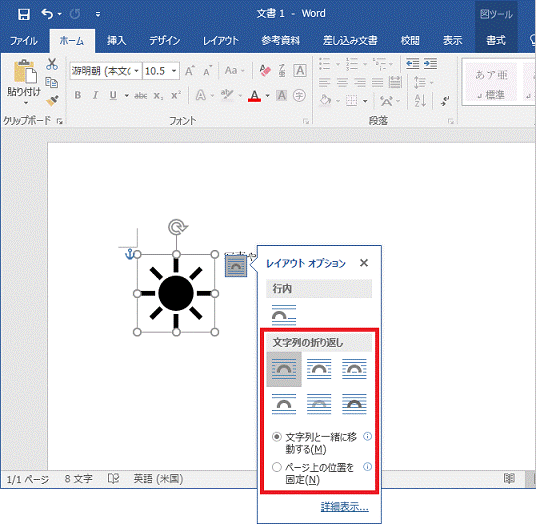
画像のレイアウトオプションを変更するには、画像を右クリックし、「レイアウトオプション」を選択します。すると、さまざまな配置方法が表示されます。
- 「行内」はテキストの一部として画像を配置します。
- 「四角」は画像の周囲にテキストを配置します。
- 「背面」はテキストの背面に画像を配置します。
それぞれのオプションを選択すると、テキストとの関係が変わり、画像の配置を調整できます。
画像の周囲のテキストとの関係を調整する
画像の周囲のテキストとの関係を調整するには、「文字列の折り返し」設定を変更します。
- 「上下」は画像の上下にテキストを配置します。
- 「両端揃え」は画像の左右にテキストを配置します。
- 「背面」または「前面」はテキストの背後または前面に画像を配置します。
これらの設定を調整することで、テキストと画像の配置をバランス良く調整できます。
「位置」タブで詳細設定を行う
「位置」タブで詳細設定を行うには、画像を右クリックし、「図の書式設定」を選択します。次に、「レイアウトとプロパティ」を開き、「位置」タブを選択します。
- 「水平方向」と「垂直方向」で、画像の正確な位置を指定できます。
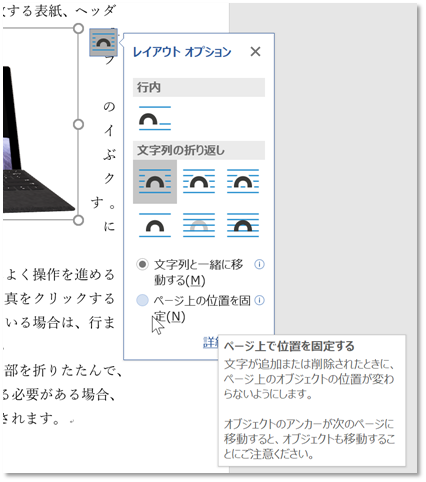
- 「文字列と一緒に移動」のチェックを外すと、テキストが移動しても画像の位置が固定されます。
- これらの設定を調整することで、画像の配置をさらに細かく制御できます。
水平方向と垂直方向の正確な配置を指定する
水平方向と垂直方向の正確な配置を指定するには、「位置」タブで絶対位置または相対位置を設定します。
- 「絶対位置」はページまたは余白からの距離を指定します。
- 「相対位置」は段落や列など、他のオブジェクトからの距離を指定します。
- 数値を入力することで、ミリ単位で正確な配置が可能です。
これらの設定を使用すると、画像の配置を正確にコントロールできます。
画像のサイズと縦横比を調整する
画像のサイズと縦横比を調整するには、画像を選択し、角にあるハンドルをドラッグします。
- Shiftキーを押しながらドラッグすると、縦横比を維持したままサイズを変更できます。
- 「図の書式設定」から、「サイズ」タブで高さと幅を直接指定することもできます。
- 縦横比を固定する場合は、「縦横比を固定する」にチェックを入れます。
適切なサイズと縦横比に調整することで、ドキュメントの見栄えが向上します。
よくある質問(FAQ)
ワードで画像をずれない方法はありますか?

ワードで画像をずれないようにする方法はいくつかあります。画像の配置オプションを適切に設定すること、テキストの折り返しを調整すること、そして画像とテキストをグループ化することが重要です。これらの対策を講じることで、ドキュメント内で画像が意図しない場所に移動するのを防ぐことができます。
画像の配置オプションの確認
画像の配置オプションを確認することは、ワードで画像を固定するために非常に重要です。
- 「行内」以外の配置オプションを選択する:「行内」配置は、画像をテキストの一部として扱うため、テキストの変更に伴って画像が移動しやすいです。
- 「四角」、「背面」、「前面」などのオプションを試す: これらのオプションは、画像をテキストとは独立して配置するため、ずれにくくなります。
- 配置オプションを選択後、「文字列と一緒に移動する」のチェックを外す: このオプションが有効になっていると、テキストの変更に応じて画像が移動してしまいます。
テキストの折り返し設定
テキストの折り返し設定は、画像の配置に大きな影響を与えます。
- 「四角」または「背面」の折り返しを使用する: これらの設定は、テキストが画像の周りを適切に回り込むようにします。
- 「上下」の折り返しを避ける: この設定は、画像の上または下にテキストを配置するため、画像の位置が変動しやすいです。
- 折り返しオプションを選択後、必要に応じて余白を調整する: 画像とテキストの間のスペースを調整することで、見た目を改善し、ずれを防止できます。
画像とテキストのグループ化
画像と関連するテキストをグループ化することで、両者をまとめて移動させることができます。
- 図形またはテキストボックスを使用する: 画像とテキストを同じ図形またはテキストボックス内に配置します。
- グループ化機能を使用する: 画像とテキストを選択し、右クリックして「グループ化」を選択します。
- グループ化されたオブジェクトは、一つの要素として扱われるため、移動やサイズ変更が容易になります。
アンカーポイントの活用
アンカーポイントを使用すると、画像を特定の段落に固定することができます。
- 画像を選択し、「レイアウト」タブの「位置」オプションから「アンカーを固定」を選択する: これにより、画像は選択した段落に紐付けられます。
- アンカーポイントの位置を調整する: 画像をドラッグして、目的の段落にアンカーポイントを設定します。
- アンカーポイントを設定することで、テキストの変更があっても画像はアンカーポイントの近くに留まります。
表の使用
画像とテキストを表の中に配置することで、レイアウトを固定することができます。
- 表を作成し、画像とテキストを別々のセルに配置する: 表は、要素の位置を固定するのに役立ちます。
- 罫線を非表示にする: 表の罫線を非表示にすることで、見た目を自然にすることができます。
- 表のセルサイズを調整して、画像とテキストの配置を微調整する: これにより、見た目を整え、ずれを最小限に抑えることができます。
ワードで図形の位置を変えるには?

ワードで図形の位置を変えるには、図形を選択し、マウスでドラッグ&ドロップするか、「書式」タブの「配置」グループにある各種機能を使用します。また、「レイアウトオプション」を使用することで、テキストとの関係性を細かく調整できます。
図形の選択とドラッグ&ドロップ
- 図形をクリックして選択します。選択された図形にはハンドルが表示されます。
- マウスカーソルを図形の上に移動し、カーソルが十字矢印に変わるのを確認します。
- マウスの左ボタンを押したまま、図形を新しい位置までドラッグします。希望の位置に達したら、マウスボタンを離します。
「書式」タブの「配置」グループの使用
- 図形を選択します。「書式」タブが表示されます。
- 「配置」グループで、「位置」をクリックし、あらかじめ用意された配置オプションを選択します。
- 「図形の配置」で、水平方向と垂直方向の位置を数値で指定することも可能です。これにより、より正確な配置ができます。
レイアウトオプションの設定
- 図形を選択します。図形の近くにレイアウトオプションアイコンが表示されます。
- レイアウトオプションアイコンをクリックし、テキストとの配置方法を選択します。
- 「行内」、「四角」、「背面」、「前面」など、さまざまなオプションがあります。テキストとの関係に応じて最適なものを選びましょう。
テキストボックスの利用
- 「挿入」タブからテキストボックスを作成します。
- テキストボックスの中に図形を挿入します。
- テキストボックスごと移動させることで、図形をテキストと一緒に移動させることができます。テキストボックスの枠線を非表示にすることも可能です。
複数の図形をグループ化
- 複数の図形を配置したい場所に配置します。
- Ctrlキーを押しながら、移動させたい図形をすべてクリックして選択します。
- 図形を右クリックし、「グループ化」を選択します。これで複数の図形が1つのグループとして扱われ、まとめて移動できます。
ワードで画像を自由に配置するにはどうすればいいですか?
画像の配置を自由に調整するには、レイアウトオプションを変更することが重要です。画像を選択し、「書式」タブから「文字列の折り返し」を選択し、「前面」または「背面」などを選択することで、テキストとの関係を無視して自由に配置できます。
ワードで画像をテキストの背面に配置するにはどうすればいいですか?
画像をテキストの背面に配置するには、画像を選択し、「書式」タブから「文字列の折り返し」を選択し、「背面」を選択します。これにより、画像はテキストの下に隠れ、テキストが画像の上に表示されるようになります。
ワードで画像を特定の場所に固定するにはどうすればいいですか?
画像を特定の場所に固定するには、画像を選択し、「書式」タブから「配置」を選択し、「位置」を選択します。次に、「詳細レイアウト」を選択し、「オプション」タブで「オブジェクトと一緒に移動する」のチェックを外すことで、画像はテキストの流れに影響されず、固定された位置に留まります。
ワードで複数の画像を綺麗に整列させるにはどうすればいいですか?
複数の画像を綺麗に整列させるには、すべての画像を選択し、「書式」タブから「配置」を選択し、「整列」を選択します。「左揃え」、「中央揃え」、「右揃え」、「上下中央揃え」、「左右中央揃え」などのオプションを利用して、画像を綺麗に整列させることができます。また、「等間隔に配置」も利用できます。
Si quieres conocer otros artículos parecidos a ワードで画像の位置を調整するには? puedes visitar la categoría ワード.






コメントを残す