
Googleスプレッドシートでプルダウンを作成するにはどうすればよいですか?
2か月 ago · Updated 2か月 ago

Googleスプレッドシートは、データ管理と共同作業に不可欠なツールです。特に、プルダウンリスト(ドロップダウンリスト)を活用することで、データの入力規則を設け、整理された情報を効率的に収集できます。この記事では、「Googleスプレッドシートでプルダウンを簡単に作成する方法」をステップごとに解説します。初心者でも分かりやすいように、図解を交えながら、設定の手順から応用テクニックまで、詳しく説明します。データの品質向上と入力ミスの削減に役立つプルダウンリストの作成術をマスターしましょう。
Googleスプレッドシートでプルダウンリストを作成する方法
Googleスプレッドシートでプルダウンリストを作成することで、データ入力を効率化し、入力ミスを減らすことができます。プルダウンリストは、事前に定義されたオプションの中から選択肢を選ぶことができるため、データの整合性を保つ上で非常に有効です。これにより、分析作業もスムーズに進められるようになります。
プルダウンリストの基本作成手順
プルダウンリストを作成するには、まず、プルダウンリストを表示したいセルを選択します。次に、メニューバーから「データ」を選択し、「データの入力規則」をクリックします。表示されたダイアログボックスで、条件を「リストを範囲で指定」または「リストに項目を入力」から選択し、必要な情報を入力します。最後に「保存」をクリックすると、選択したセルにプルダウンリストが作成されます。
「リストを範囲で指定」オプションの使い方
「リストを範囲で指定」オプションを使用すると、スプレッドシート内の特定の範囲にある値をプルダウンリストの選択肢として利用できます。例えば、A1からA10のセルにリストの項目が入力されている場合、「データの入力規則」ダイアログボックスで「=A1:A10」と指定することで、これらのセルに入力された値がプルダウンリストに表示されます。この方法は、リストの項目が頻繁に変わる場合に便利です。
- リストの項目をスプレッドシートに入力する
- 「データの入力規則」で範囲を指定する
- リストの項目が自動的に更新される
「リストに項目を入力」オプションの使い方
「リストに項目を入力」オプションを使用すると、プルダウンリストに表示する項目を直接入力できます。各項目はカンマで区切って入力します。例えば、「リンゴ,バナナ,オレンジ」と入力すると、プルダウンリストには「リンゴ」「バナナ」「オレンジ」の3つの選択肢が表示されます。この方法は、リストの項目が固定されている場合に適しています。
プルダウンリストのカスタマイズ
プルダウンリストは、エラーメッセージの表示や、無効なデータが入力された場合の処理など、様々なカスタマイズが可能です。「データの入力規則」ダイアログボックスで、「無効なデータ」タブを選択すると、無効なデータが入力された場合に警告を表示したり、入力を拒否したりする設定ができます。また、「表示」タブでは、プルダウンリストの隣にヘルプテキストを表示させることも可能です。
- エラーメッセージの表示設定
- 無効なデータの入力制限
- ヘルプテキストの追加
プルダウンリストの削除方法
プルダウンリストを削除するには、プルダウンリストが設定されているセルを選択し、メニューバーから「データ」を選択し、「データの入力規則」をクリックします。表示されたダイアログボックスで、「規則を削除」をクリックすると、選択したセルからプルダウンリストの設定が削除されます。複数のセルに設定されているプルダウンリストを一度に削除する場合は、複数のセルを選択してから同様の手順を行います。
スプレッドシートでプルダウンリストを作るにはどうすればいいですか?

スプレッドシートでプルダウンリストを作成するには、まずリストを表示したいセルを選択し、次にデータメニューから「データの入力規則」を選択します。そこで、条件として「リストを範囲で指定」を選び、リストに表示したい値を入力したセル範囲を指定します。最後に「保存」をクリックすれば、選択したセルにプルダウンリストが作成されます。
プルダウンリスト作成の基本手順
プルダウンリストを作成する基本的な手順は以下の通りです。
- リストを表示したいセルを選択します。
- 「データ」メニューから「データの入力規則」を選択します。
- 「条件」で「リストを範囲で指定」を選択し、リストの元となるセル範囲を指定します。
リストの元となる範囲の指定方法
リストの元となる範囲を指定する方法はいくつかあります。
- セル範囲を直接入力することもできます。例:A1:A10。
- 別シートの範囲を指定することも可能です。例:シート2!A1:A10。
- 名前付き範囲を利用すると、後で範囲を変更する際に便利です。
無効なデータが入力された場合の処理
無効なデータが入力された場合の処理を設定できます。
- 「無効なデータの場合」で、エラーメッセージを表示するか、警告のみを表示するかを選択します。
- エラーメッセージの内容をカスタマイズすることも可能です。
- 「入力を拒否」を選択すると、リストにない値の入力を完全に禁止できます。
プルダウンリストのカスタマイズ
プルダウンリストは見た目や動作をカスタマイズできます。
- 「セルの表示スタイル」を変更して、プルダウンリストの表示方法を調整できます。
- 「ヒントを表示」を有効にすると、リストの説明を表示できます。
- 「入力規則」で、さらに詳細な設定を行うことが可能です。
プルダウンリストの応用例
プルダウンリストは様々な用途に活用できます。
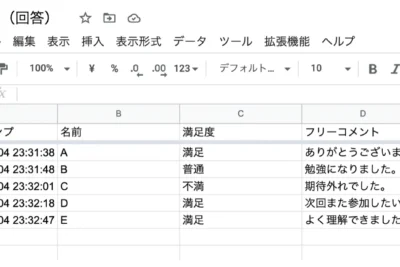
- アンケートの回答に使用したり、進捗管理に利用したりできます。
- データの入力ミスを防ぐために、入力規則として活用できます。
- 複数シート間でデータを連携させる際にも便利です。
スプレッドシートでチェックボックスを作るには?

スプレッドシートでチェックボックスを作成するには、「挿入」メニューから「チェックボックス」を選択するのが最も簡単な方法です。チェックボックスを配置したいセルを選択し、「挿入」→「チェックボックス」をクリックするだけで、セル内にチェックボックスが挿入されます。その後、必要に応じてチェックボックスの表示形式や、チェックボックスの状態に応じて他のセルに値を表示させるなどの設定を行うことができます。
チェックボックスの基本的な挿入方法
チェックボックスをスプレッドシートに挿入する基本的な手順は以下の通りです。
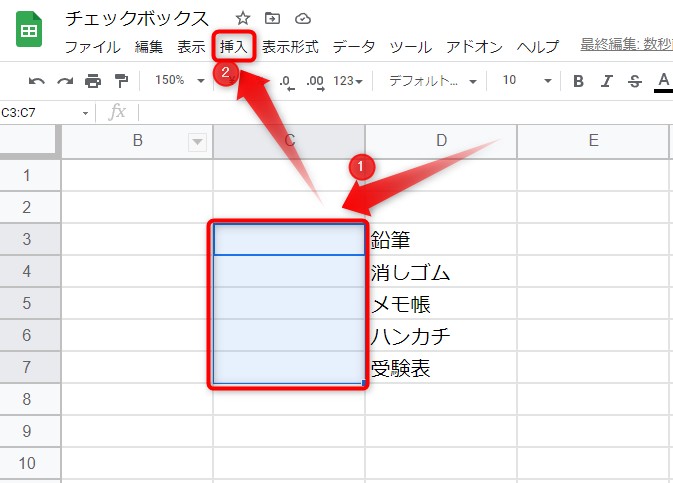
- まず、チェックボックスを挿入したいセルを一つまたは複数選択します。
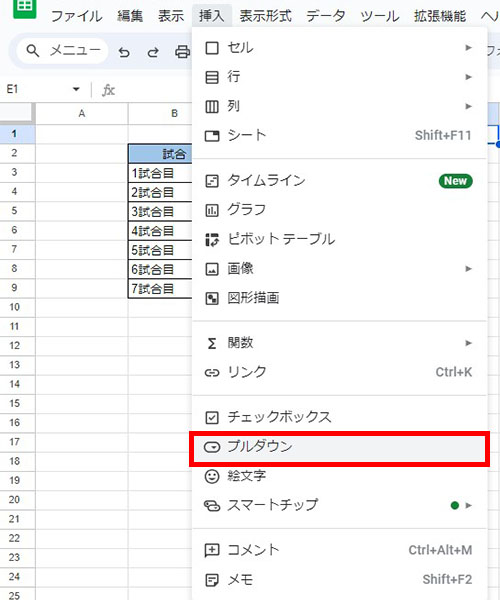
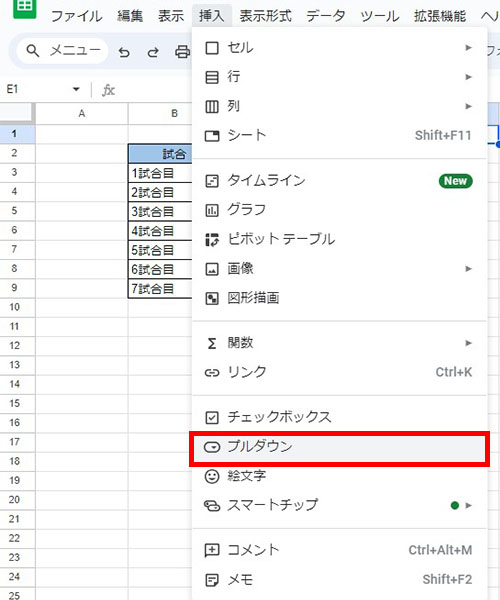
- 次に、スプレッドシートの上部メニューにある「挿入」をクリックします。
- ドロップダウンメニューから「チェックボックス」を選択すると、選択したセルにチェックボックスが挿入されます。
チェックボックスのカスタマイズ
チェックボックスの外観や動作は、必要に応じてカスタマイズできます。
- チェックボックスが挿入されたセルを右クリックし、「データの入力規則」を選択します。
- 「データの入力規則」の設定画面で、チェックボックスの状態(オン/オフ)に応じて値を変更する設定が可能です。
- 例えば、チェックが入っている場合に「TRUE」、入っていない場合に「FALSE」を表示させるように設定できます。
チェックボックスと関数の連携
チェックボックスの状態を関数と連携させることで、スプレッドシートの機能を拡張できます。
- 例えば、IF関数を使用して、チェックボックスの状態に応じて異なる値を表示させることができます。
- =IF(A1=TRUE, "完了", "未完了") のように記述すると、A1セル(チェックボックスのあるセル)がTRUE(チェックあり)の場合に「完了」、FALSE(チェックなし)の場合に「未完了」と表示されます。
- また、COUNTIF関数を使って、チェックが入っているセルの数をカウントすることも可能です。
チェックボックスの書式設定
チェックボックス自体に直接的な書式設定はできませんが、セルの書式設定を利用して見栄えを調整できます。
- フォントの種類、サイズ、色などを変更することで、チェックボックスを含むセルの視認性を高めることができます。
- セルの背景色を変更することで、チェックボックスが挿入されているセルを強調表示できます。
- ただし、チェックボックス自体のサイズや形状を直接変更する機能は、標準のスプレッドシート機能にはありません。
チェックボックスの削除
不要になったチェックボックスを削除する方法は簡単です。
- 削除したいチェックボックスのあるセルを選択します。
- Deleteキーを押すか、右クリックして「コンテンツの削除」を選択します。
- これにより、セルからチェックボックスが削除されます。
よくある質問(FAQ)
Googleスプレッドシートでプルダウンリストを作成する一番簡単な方法は?
データメニューから「データの入力規則」を選択し、「条件」で「リストを範囲で指定」を選び、プルダウンリストに表示させたい範囲を指定します。最後に、「リストにないデータ」の設定でエラーを表示するかどうかを選択し、保存します。
プルダウンリストの項目を後から追加・変更するには?
プルダウンリストの元データとなる範囲を変更するか、もしくは「データの入力規則」設定で直接リストの項目を編集します。変更後、プルダウンリストは自動的に更新されます。
プルダウンリストの表示形式をカスタマイズできますか?
プルダウンリスト自体の表示形式(色やフォントなど)を直接カスタマイズすることはできません。ただし、条件付き書式を使うことで、選択された項目に応じてセルの背景色やテキスト色を変更することは可能です。
プルダウンリストを削除するにはどうすればよいですか?
プルダウンリストが設定されているセルを選択し、「データ」メニューから「データの入力規則」を開き、画面下部にある「規則を削除」ボタンをクリックします。これで、そのセルのプルダウンリストは削除されます。
workspace
Si quieres conocer otros artículos parecidos a Googleスプレッドシートでプルダウンを作成するにはどうすればよいですか? puedes visitar la categoría Googleスプレッドシート.






コメントを残す